코딩캠프/내일배움캠프
[ TIL ] 01.11(수) 43일차
고랑E
2023. 1. 11. 21:00
728x90
간단한 메세지 데이터 전송 소스
클라이언트 코드
<!-- 메시지 폼 -->
<form name="publish">
<input type="text" name="message">
<input type="submit" value="send">
</form>
<script>
let url ='ws://localhost:8080/ws';
let socket = new WebSocket(url);
// 폼에 있는 메세지 보내기
document.forms.publish.onsubmit = function() {
let outgoingMessage = this.message.value;
const obj = { "type": "message" , "params": { "value": outgoingMessage }}
socket.send(JSON.stringify(obj));
return false;
};
// 들어오는 메세지 핸들링
socket.onmessage = function(event) {
let incomingMessage = event.data;
showMessage(incomingMessage);
};
socket.onclose = event => console.log(`Closed ${event.code}`);
// dev에 메세지 더하기
function showMessage(message) {
let messageElem = document.createElement('div');
const obj = JSON.parse(message);
messageElem.textContent = obj.params.value;
document.getElementById('messages').prepend(messageElem);
}
</script>
<!-- 수신받을 메시지가 노출될 div -->
<div id="messages"></div>
서버 코드
const http = require('http');
const fs = require('fs');
const ws = new require('ws');
const wss = new ws.Server({noServer: true});
const clients = new Set();
function accept(req, res) {
if (req.url == '/ws' && req.headers.upgrade && req.headers.upgrade.toLowerCase() == 'websocket' && req.headers.connection.match(/\\bupgrade\\b/i))
{
wss.handleUpgrade(req, req.socket, Buffer.alloc(0), onSocketConnect);
}
else if (req.url == '/')
{
// index.html
fs.createReadStream('./index.html').pipe(res);
}
else
{
// page not found
res.writeHead(404);
res.end();
}
}
function onSocketConnect(ws) {
clients.add(ws);
console.log(`new connection`);
ws.on('message', function(message) {
const obj = JSON.parse(message);
console.log("message received: ", obj);
for(let client of clients) {
client.send(JSON.stringify(obj));
}
});
ws.on('close', function() {
console.log(`connection closed`);
clients.delete(ws);
});
}
http.createServer(accept).listen(8080);
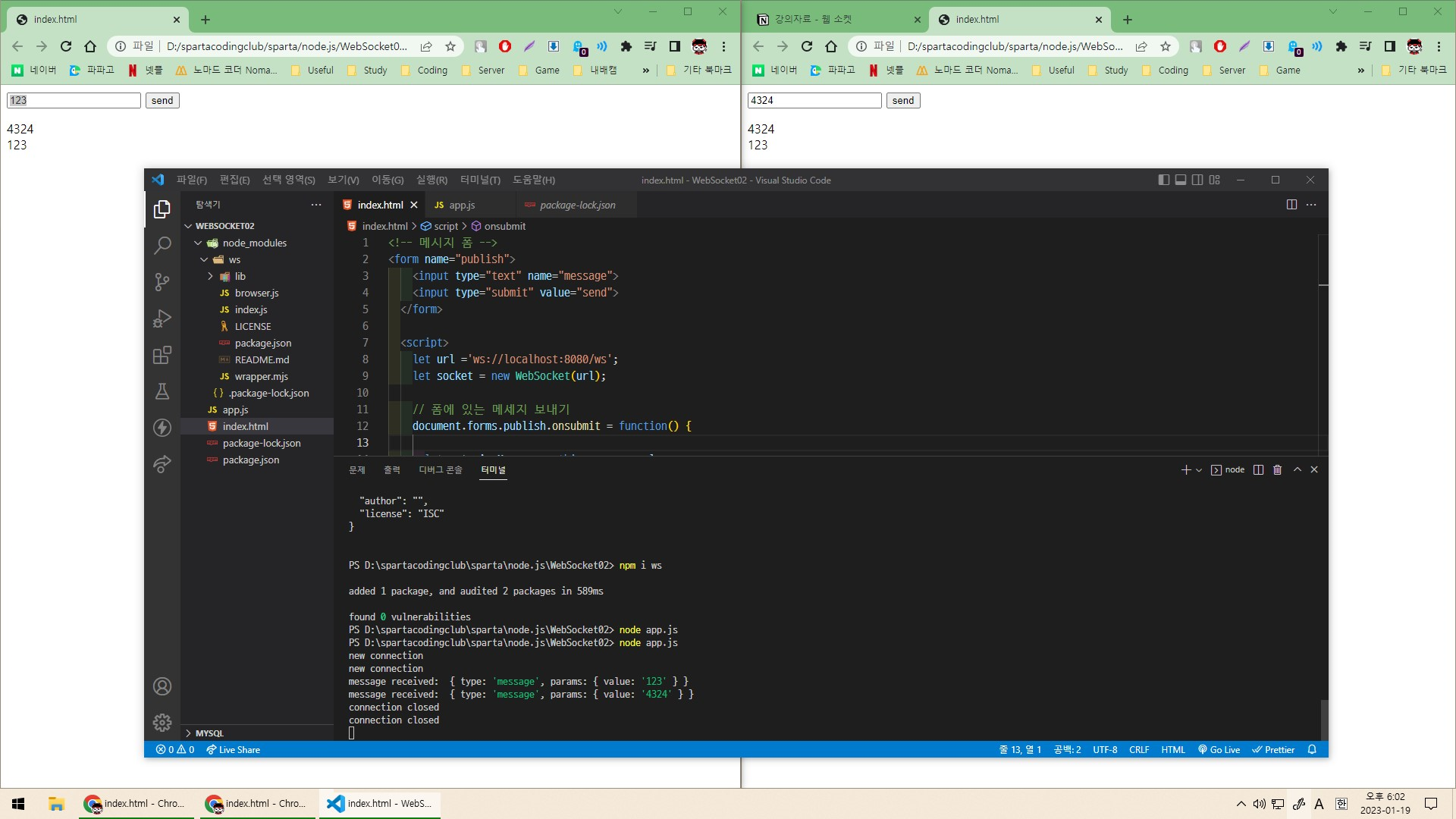
위 코드 작성 후 npm i ws 설치 후 node app.js 입력한 후 익스플러로 index.html 을 실행하게 되면 콘솔창에 new connection 이 뜨게 된다.
메세지 send 시 아래 쪽에 남게 된다.

창 을 닫게 되면 connection closed 가 뜬다.
handleUpgrade()메서드는 wss HTTP 업그레이드 요청을 처리하는 데 사용되는 WebSocket 서버(이 경우) 의 메서드입니다. Upgrade이 메서드는 클라이언트가 다른 프로토콜(이 경우 WebSocket 프로토콜)로 연결을 업그레이드하려고 함을 나타내는 헤더 가 포함 된 HTTP 요청을 서버가 수신할 때 호출됩니다 .
이 handleUpgrade()메서드는 다음 인수를 사용합니다.
- req : HTTP 업그레이드 요청을 나타내는 요청 객체입니다.
- req.socke: 클라이언트와 서버 간의 연결을 나타내는 소켓 개체입니다.
- Buffer.alloc(0)onSocketConnect: 길이가 0바이트인 비어 있는 새 버퍼를 생성합니다. 이 버퍼는
- 콜백을 위한 WebSocket 데이터로 사용됩니다.
- onSocketConnect: WebSocket 연결이 설정되면 호출되는 콜백 함수입니다.
이 handleUpgrade()메서드는 WebSocket 프로토콜에 대한 연결을 업그레이드 onSocketConnect하고 업그레이드된 소켓 개체를 인수로 사용하여 콜백을 호출합니다.