728x90
실시간 강의
2023.07.20 - [캠프/AI 웹개발 취업캠프] - [AI 웹개발 취업캠프] 4Day - css 꾸미기(1)
[AI 웹개발 취업캠프] 4Day - css 꾸미기(1)
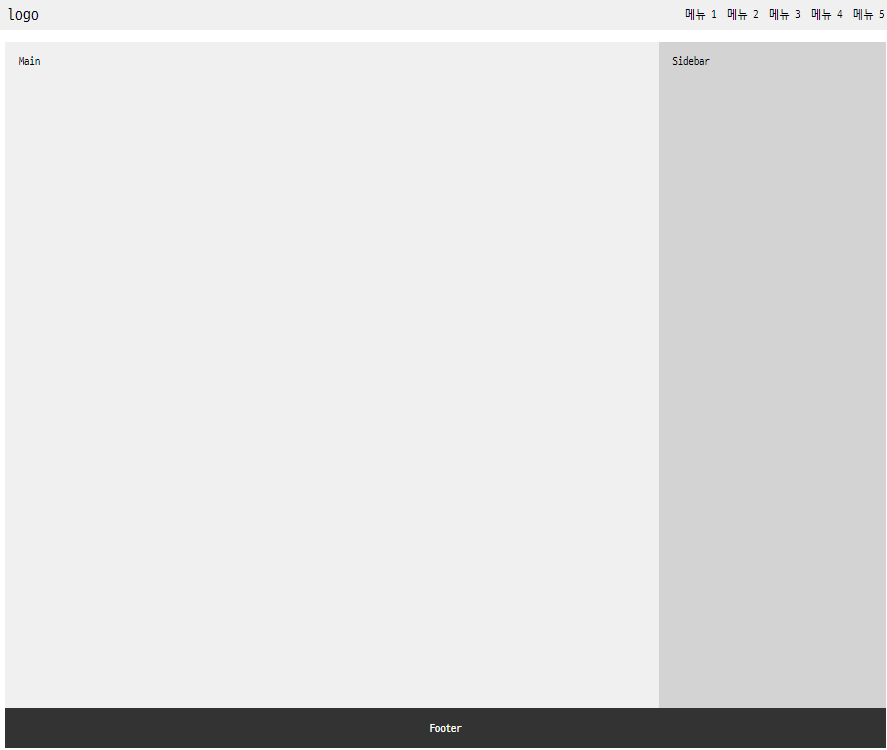
해야할 작업들. 스크롤 내렸을때 상단에 헤더가 고정 로고 좌측, 메뉴 우측 main 과 side 구분 및 아래 footer 부분까지 변경된 코드 내부 스타일 시트가 아닌 외부 스타일 시트 사용을 위해 헤드부분
gorangcodingstory.tistory.com

작업 내용
- 폰트 변경 (D2Coding 폰트 사용)
- 섹션 부분 헤더에 가려지지 않게 섹션에 마진 값 추가
웹 폰트 가져오기
@font-face {
font-family: 'D2Coding';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_three@1.0/D2Coding.woff') format('woff');
font-weight: normal;
font-style: normal;
}
* {
font-family: "D2Coding";
}
마진 값 추가
margin-top: 4rem;rem을 선택한 이유
나중에 반응형까지 생각하면 px, em 보다는
rem이 최상위 요소(html)를 기준으로 상대적인 값을 가지기 때문에

유데미 강의
오늘 유데미 강의를 볼 수 있는 초대메일이 왔다.



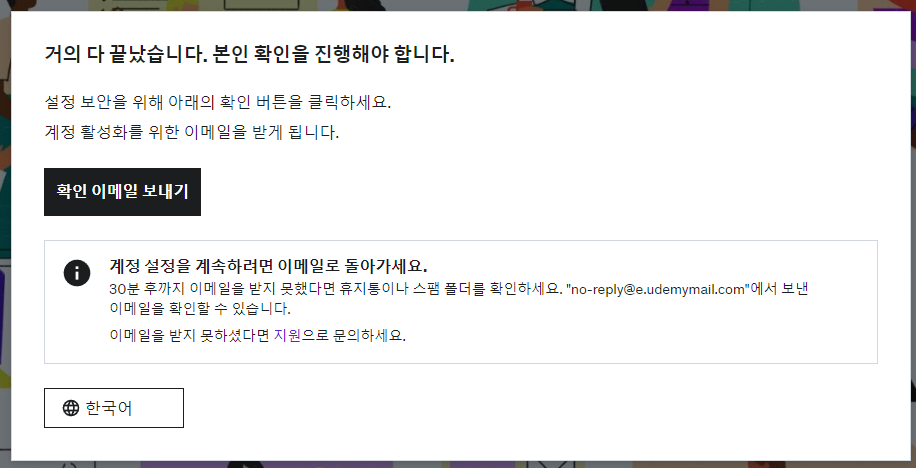
[확인 이메일 보내기] 를 누르면 이메일이 하나온다

내 계정 활성화 버튼을 누르고 미리 가입해둔 유데미 계정으로 로그인 한다.

이 후 원하는 강의 수강!!
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성되었습니다.
'코딩캠프 > AI 웹개발 취업캠프' 카테고리의 다른 글
| [AI 웹개발 취업캠프] 7Day - JS 기초(2) (0) | 2023.07.25 |
|---|---|
| [AI 웹개발 취업캠프] 6Day - JS 기초(1) (0) | 2023.07.24 |
| [AI 웹개발 취업캠프] 4Day - css 꾸미기(1) (0) | 2023.07.20 |
| [AI 웹개발 취업캠프] 3Day - 만들고 싶은 사이트 레이아웃 잡기 (0) | 2023.07.19 |
| [AI 웹개발 취업캠프] 2Day - 첫날 (0) | 2023.07.19 |
